We are constantly trying to find easier and better ways to create manageable blocks of content for clients.
Widgets
Widgets are only helpful up to a certain point since there isn’t a great plugin for a WYSIWYG visual editor that I’m aware of. The Rich Text Widget and WYSIWYG Text Widget are buggy and aren’t compatible with 2.9.2. Rich Widget is ok but requires too many clicks and is not so user friendly.
Custom Fields
Custom fields are only helpful up to a certain point – since once again there is no visual editor. Coding in your own add_meta_box to the functions.php to add customized, user-friendly custom fields takes a fair amount of time and quite a bit of PHP know-how. Also, explaining to clients the concept of custom fields is not a super joy.
So, what is the solution for expanding WordPress CMS functionality?
Content Blocks
I investigated a few CMS content block plugins, and here’s what I have to say:
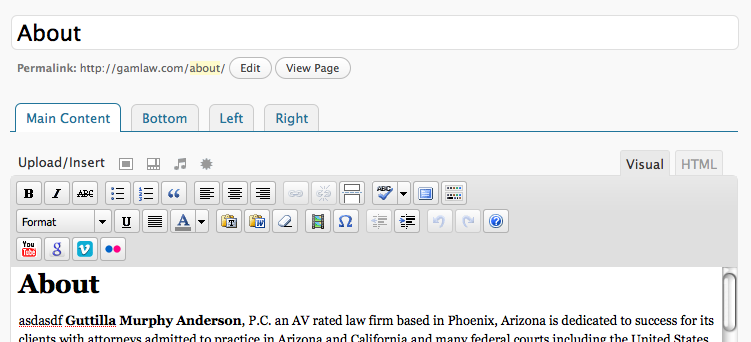
1. Page.ly MultiEdit Excited to try out a new plugin that would help with editable content, I installed the MultiEdit plugin with instructions here. MultEdit lets you flip between tabs to edit multiple areas of content! So exciting, but no matter what I did, I couldn’t get the content in each tab to save properly. It only saved the content in the last tab called “Right”. Sigh.

2. Multiple Content Blocks This plugin is insanely easy to use. All you have to do is add one snippet of code <?php the_block (‘newarea’); ?> to a page template and voila! you have another WYSIWYG text editor in the admin area. Whatever you enter into this new content area will show up on the page where the snippet is. Amazing. BUT, I couldn’t figure out how to use this code in the sidebar since the sidebar isn’t a page. Sad.
3. Page blocks I followed the instructions for how to use the plugin like a good girl, but I still couldn’t get it to work the way I wanted with additional editors in the editing page area.
4. Custom field template Bring out the champagne peoples! We have a winner! This plugin is the daddy of all custom field plugins. It lets you add whatever customization you want to the custom field and then add code into your template as if it were a regular custom field.
Here’s how to use it.
- Install and activate the plugin. Obviously.
- Go to the new tab in the admin area called Custom Field Template.
- Modify the example they have. Here’s the one that I created:[ContentAreaName]
type = textarea
rows = 4
cols = 40
tinyMCE = true
htmlEditor = true
mediaButton = true
This means that the custom field I created has a WYSIWYG TinyMCE text editor, an HTML view, and a media button so that the client can upload an image. There are tons more options explained in the settings page. - Add this code to wherever you want in your template files:
<?php if(get_post_meta($post->ID, “ContentAreaName”, true)) { ?>
<?php echo get_post_meta($post->ID, “ContentAreaName”, $single = true); ?>
<?php } ?>
or if you want to add it as a shortcode, use [ContentAreaName]
That’s all for now. If you have another content block CMS tip, please share!


