Update: I found an even better way of embedding iframes and HTML in WordPress, so I recommend ignoring what I wrote here, and checking out The ultimate guide to embedding HTML and iframes in WordPress.
It just became too annoying: every time we go back to edit a post that has some kind of iframe embedded in it, like a video or a Slideshare presentation, the HTML inevitably gets stripped out when we work in the visual editor, and we have to re-insert the code. For some reason, the TinyMCE editor thinks it’s helpful to strip iframe HTML when users are in visual mode.
I know – if we disable the visual editor, everything will work fine. But that’s not always an option, and it shouldn’t be necessary. The visual editor is one of the reasons that WordPress is such a great web platform – it makes WordPress accessible to all levels of users.
So I went on a quest to find a solution. The only thing I found was the Embed Iframe WordPress plugin, but I lost patience with it. I asked for a solution on the LinkedIn WordPress group, and Marjorie Roswell suggested I check out the plugin. So I gave it another chance, and it works. It could be more intuitive to use, but in the meantime it’s something.
Here’s how it works:
- Install the Embed Iframe plugin.
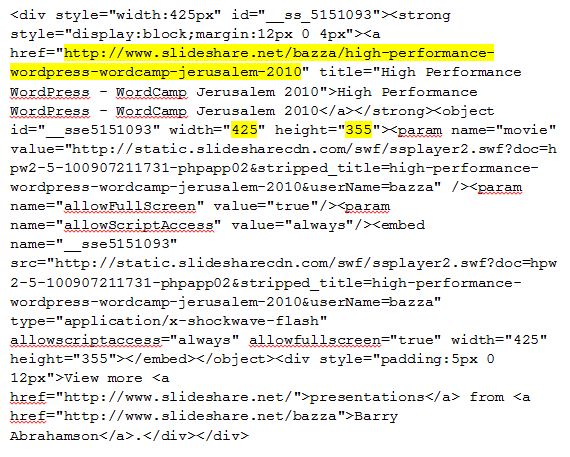
- Get the embed code for the media you want to embed in your site. Let’s use Barry Abrahamson’s Slideshare presentation on High Performance WordPress that he delivered at WordCamp Jerusalem as an example. Here’s the embed code:

- You need three parameters from any iframe embed code you are using: the URL, the height, and the width. I have highlighted those parameters in the code above. You enter these parameters in the following format in either the visual or HTML part of the editor:
- It works. It’s a bit more work than just embedding the embed code, but saves lots of work afterward since it won’t disappear.
[iframe url width height]
So in our case, it would look like the following:
[iframe http://www.slideshare.net/bazza/high-performance-wordpress-wordcamp-jerusalem-2010 425 355]
What do you think?

