I love the Jetpack Slideshow! It is so pretty, and I love that it integrates so nicely with the native WordPress gallery.
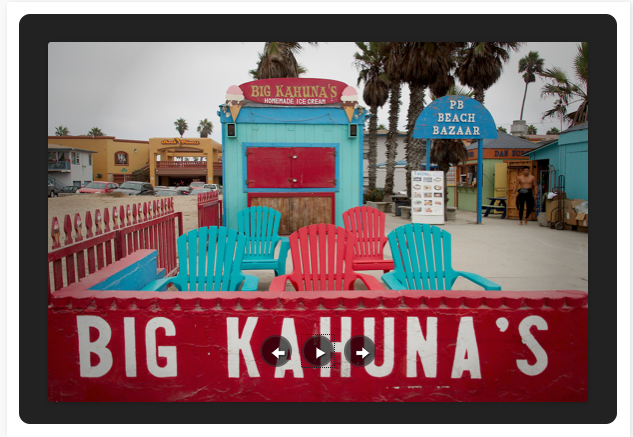
Here’s what the Jetpack slideshow looks like:

So I was all excited to use it on our client’s site but it just wouldn’t work!
Here’s are the steps I used to troubleshoot:
- Is the slideshow working?
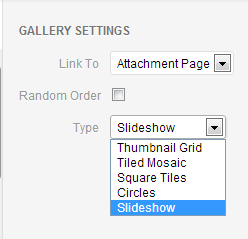
If you want to see whether the slideshow is working properly in your site, create a new gallery in the Dashboard and you should be able to see a Types dropdown where you can select: thumbnail grid, tiled mosaic, square tiles, circles, and slideshow. For a more detailed explanation of how to create a gallery, here’s a good tutorial.
Here’s how selecting the Gallery Type looks in the Dashboard:

You can also try the shortcode: [ gallery type=”slideshow” ] (without the spaces of course) but the slideshow never appeared. - Is it a jquery/javascript conflict?
No. At first I thought, maybe it’s a jquery/javascript conflict since that’s usually the culprit when it comes to Jetpack, but it turned out that it wasn’t an issue - Is it because I’m using development mode?
Yes. This one was tricky to figure out. Jetpack lets you use its plugin in development mode so that you don’t have to connect it to a WordPress.com in order to use some of its features. Here’s a handy list of features that are supported using Jetpack’s development mode.But which Jetpack module do I need to activate to use the slideshow?
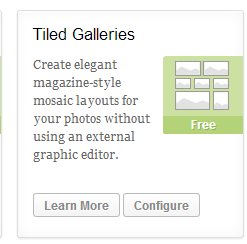
The slideeshow is part of the Tiled Galleries module, which requires you to connect to WordPress.com (ie will not work if you are using Jetpack development mode).
So, I tried connected to WordPress.com and it still didn’t work!

If only you could’ve mentioned the word “Slideshow” in the description. - Is it because the Shortcode Embeds module in Jetpack is not enabled?
Yes. - Is there a theme conflict?
Yes. After much digging around, I found a function in our theme that was overriding the gallery shortcode. As soon as I commented out that function, the slideshow worked!!! Woohooo!!
In short, if you’re using Jetpack, follow these steps above to troubleshoot and hopefully you’ll be able to get your slideshow to work too 🙂

