LinkedIn just sent around a letter to all their users announcing their new share button, and encouraging everyone to add it to their websites. So of course we immediately get an email from a client saying “I want one of those. Gimme gimme!” This client’s site was set up with the ShareDaddy sharing plugin, so at first I thought “uh oh,” since I knew that LinkedIn was not one of the included sharing buttons. But then I saw the light.
What is ShareDaddy?
ShareDaddy is a WordPress plugin that allows you to add neat, simple and elegant share buttons to your WordPress site. It’s created by Automattic, and embodies the elegance and simplicity found in most other Automattic creations (like, you know, WordPress).
Here are some of the features:
- Drag and drop preset share buttons in. These include Twitter, Facebook, StumbleUpon, Reddit, Email and Print.
- Icons or text: Make the buttons just icons, icons and text, or just text.
- Display number of shares in the button.
- Choose pages to display the buttons: Choose to have the plugin display on posts, pages and index pages; or posts and pages only; or index pages only.
- Exclude the sharing buttons on a per-page basis. This is huge. When I first installed the plugin, it was appearing on some pages that didn’t need it. But you can go into every page or post and and unselect the “Show sharing buttons on this post” option:

Adding custom share buttons
Getting back to our topic at hand, it turns out that ShareDaddy is even more awesome and elegant than I had realized. Users are not limited to the buttons included out of the box: we can add pretty much whatever other share buttons we like. We just need a few parameters:
- Name of sharing service (i.e. LinkedIn, or Google Buzz)
- Sharing URL – this is a long parameter-filled URL that allows users to share content on other sites.
- Icon URL – you need to have an icon online that you can use to represent the sharing service in the plugin.
This was a bit tricky to set up, but after some searching and tweaking I figured it out. Here’s how:
- Install ShareDaddy.
- Go to the ShareDaddy settings at Settings > Sharing in the Admin sidebar.
- Click on Add a new service under Available Services

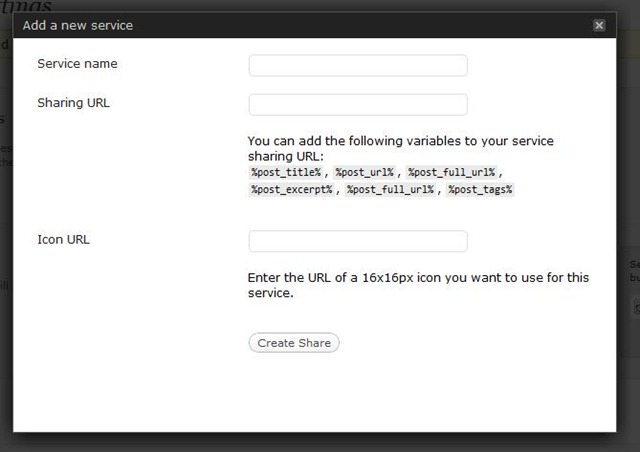
- Fill in the info in the settings pop-up box as follows:
- Enter the Service name. In our case it’s LinkedIn.
- Add the Sharing URL: http://www.linkedin.com/shareArticle?mini=true&url=%post_url%&title=%post_title%&summary=%post_excerpt%
- Enter the URL of a 16x16px icon. Here’s one for you to use: http://img156.imageshack.us/img156/1197/linkedin16.png.

- Click Create Share.
- Set the other settings for the plugin as you see fit.
- Done!
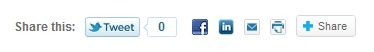
Here’s how it looks once set up with the LinkedIn button:

A few bugs/issues
I encountered a few bugs/issues while implementing this that I think it’s important to be aware of:
- Can’t delete/edit services: Once you’ve created a new sharing service, you can’t delete or edit it. At least I can’t find a way to do it. While I was trying to get this to work, I created a LinkedIn share button that was broken because of a faulty URL. But I couldn’t edit it, and I also couldn’t delete it. Until I figured out why the button wasn’t working, I created a few more LinkedIn buttons. So the plugin settings page looks like this now:

Update: You can remove services by enabling them (drag and drop them into the Enabled Services area, and click on drop-down that appears next to service and select Remove Service. More here from the plugin’s forum.) - Icon in backend doesn’t show up: As you can see above, the LinkedIn icon doesn’t appear in the button in the backend, just this weird triangular icon. It took me a while to realize that the problem wasn’t the link to the icon, and it does show up on the front end.
Update: John, the plugin developer, says that the reason for this is “A default image is shown to prevent bad image URLs from breaking the admin page.”
Related sources:
Adding Specific Sharing Services to Sharedaddy by Ryan Markel. The comment on this post by Pieter Hartsook with the LinkedIn sharing URL was especially helpful, though the URL had some extra letters that broke it.
And now you can share this post with the real, live ShareDaddy plugin below


