The Problem
On a WordPress site that we recently built, there were several text widgets in use – one for About Us, one for a Facebook Social Plugin, and one for a newsletter signup form.
The problem was that we wanted each one of these text widget areas to be styled slightly differently – some with a border, and some without, some with more padding, and some with less. Unfortunately, all the text widgets for the sidebar come with the same CSS style “.textwidget” by default. This isn’t so helpful if you want to style each text widget separately.
The Solution
An amazing plugin called Widget CSS Classes gives you the ability to add custom style classes and ids to your WordPress widgets.

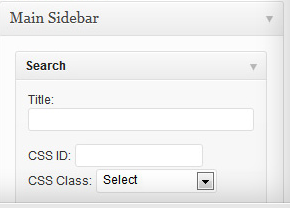
All you have to do is install and activate the plugin. Then, go to the widget you want to target directly in the CSS, and add your very own CSS class to the widget!
Here are some more features that the plugin offers:
- You can specify multiple classes by putting a space between them
- Optionally adds a dropdown menu with predefined classes instead of a text field
- Optionally adds a text field to add an id to a widget
- Adds first and last classes to the first and last widget instances in a sidebar
- Adds even/odd classes to widgets
- Adds number classes to widgets
- Fully translatable
- Multi-site compatible
- Compatible with Widget Login plugin
- Has filters and hooks for customizing output including class names

