My Flash skills are non-existent, so when a client requested some kind of Flash header where the images fade out and in, I was happy that I remembered that I had once come a across a plugin that creates Flash slideshows.
Flashfader plugin lets you easily create Flash slideshows and place them almost anywhere on your blog.
How to use Flashfader:
- Extract the files and upload them to the plugins directory. There are two files: flashfader.php and flashfader.swf. Both have to be in the root directory of plugins, and not in their own folder.
- Install Flashfader.
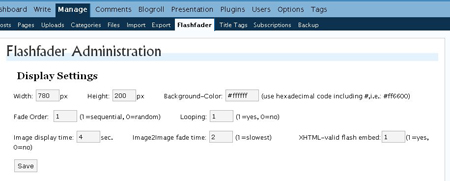
- Go to Manage > Flashfader. The following screen appears:

- Here you can customize the appearance of the slideshow:
- Width/Height: define the width and height of the slideshow. If you upload pictures that are bigger or smaller than this size, they will be automatically edited to the size you define here. So if you want to have complete control over how your pictures look in the slideshow, select and width and height, enter them here, and make sure all your images are exactly that size.
- Background color: This is the color that will appear before your first image fades in.
- Fade Order: your images can either appear in a selected order, or randomly. Enter 1 if you want your images to appear in the order you define. Enter 2 if you want the images to appear randomly.
- Image display time: This is how long each image appears for before it fades out.
- Imag2image fade time: This is how long the fade between pictures takes.
- XHTML-valid flash embed: You can state whether you want the embed code to be XHTML-compliant. I found that it worked fine when XHTML-compliant.
- Save your settings.
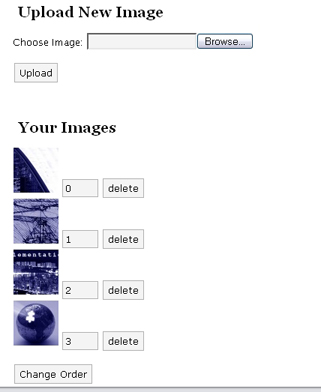
- In the next part of the screen, you upload the images you want to appear in the slideshow.

- If you set the Fade Order in step 3 above to sequential, you do not need to worry about the first column of numbers. If you did select to have a sequential slideshow, you can easily change the order by entering numbers in the middle column in the above picture.
- Save your work.
You now have a completed Flash slideshow. But how do we get it to appear in the header of the site, or in any other part.
Integrating your new Flash show in your site
Open header.php and insert:
<?php include (ABSPATH.”wp-content/flashfader/flashfaderhtml.txt”);?>

