 A few weeks ago, Tom Ewer over at ManageWP wrote a post asking whether Yoast’s WordPress SEO plugin was broken because it was having issues on some sites, and his request for support from Joost de Valk (the plugin author) and his team were going unanswered.
A few weeks ago, Tom Ewer over at ManageWP wrote a post asking whether Yoast’s WordPress SEO plugin was broken because it was having issues on some sites, and his request for support from Joost de Valk (the plugin author) and his team were going unanswered.
Of course, anyone who has been using Yoast’s WordPress SEO plugin for years and on many sites (that’s us!) knows that in 99.9% of cases where the plugin isn’t working, it’s not the plugin’s fault, but a problem with the theme or other plugins running on the site.
The real issue is the fact that plugin developers can’t always provide free support for their free plugins. Support takes tons of time, and when it’s competing with work that actually pays the bills, reality often dictates that it will lose. This issue is compounded if the plugin is so successful that over five million people download it (like in the case of Yoast’s plugin), and thousands of them want support.
The fact that a post like Tom’s its way onto the web proved something to me that I’ve suspected for a while: people don’t get how amazing Yoast’s WordPress SEO plugin is. He doesn’t do a very good job of publicizing all the plugin’s features (sorry Yoast), and unless you’re constantly in the loop of what’s going on in the world of social media and search optimizations, you can’t be aware of all the amazing things the plugin does, and how he is so on the ball when it comes to ensuring our sites have all the most current SEO and social media optimization code we could want.
Here are six things you probably didn’t know Yoast’s WordPress SEO plugin does. I’m not going to elaborate too much on why each thing is important, but will link to relevant resources so you can read up on them
New Facebook Open Graph tags for publishers
Yoast’s plugin has been taking care care of all the basic Facebook Open Graph tags, like title, description, image and so on, for a while. But on June 19, Facebook announced two new Open Graph tags:
- article:publisher – this places a link to a site’s related Facebook Page in the as follows:
The benefit of this is that when a post is shared from a site with this tag, a Like button automatically appears so people can Like the Facebook Page directly from the shared post in Facebook. - article:author – this puts a Follow button for the author’s profile in the shared post on facebook, so readers can easily follow the author’s Facebook profile from within the post:

As a person who is obsessed with all things related to code for social media and search engine optimization, I was very excited to see this news and wanted to implement this immediately on our sites! My first thoughts were:
- Thought 1: Maybe Yoast doesn’t know about this. I should email him and tell him.
- Thought 2: He does so much for the WordPress community already, maybe I should create an add-on for his plugin that adds this code.
Did I get around to doing either of the above? No. I couldn’t even find the time for these little tasks, so how in the world can he provide support? Anyhoo, within a few days I noticed that WordPress SEO had released an update. Lo and behold, it included these new Facebook tags! And how does Yoast announce this on his blog? Nonchalantly, as part of a post explaining how all the social features in his plugin work. “Oh, and by the way”…
Recently, some stuff has been added to that, which we added in the update discussed in our previous post: a tag to relate the content to the author of the content on Facebook and a tag to relate the content to the publishers page on Facebook.
We’re not worthy!
Google+ Authorship and Publisher
Adding Google authorship to your site is critical these days for SEO. It’s projected that some kind of “author rank” will start to factor in to Google’s search results at some point in the near future. You’ll see lots of plugins that do this, or tutorials on how to do this. Fuggetaboutit. Just go to your User profile in your site, and paste in your Google+ link. (Make sure your Google+ profile links to your site too.)
![]()
Once you’ve done that, the rel=author tag will appear in the of pages that have an author, as so:
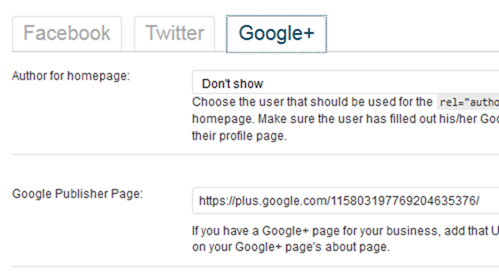
Oh, and if you have a Google+ page, you can link to that as well under SEO > Social, the Google+ tab:

Once you’ve done that, the following code will appear in your <head>:
rel=Canonical
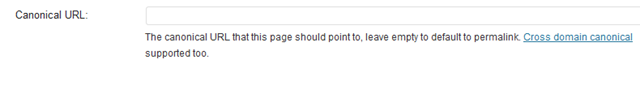
WordPress SEO Plugin makes sure all your pages have the very important rel=canonical tag in the , as follows:
You can change this on a per-page basis by doing the following: edit the page/post, click on the Advanced tab in the WordPress SEO by Yoast meta box, and enter whatever you want in the Canonical URL field:

Breadcrumbs with Rich Snippet semantic data
Yoast offers code for breadcrumbs you can use in your theme:
','
');
} ?>
That’s maybe helpful for a site that doesn’t have breadcrumbs, but why should every site use his breadcrumbs? Because in typical Yoast style, he’s ahead of the game in a big way. Check out how this code renders breadcrumbs in the HTML of a site:
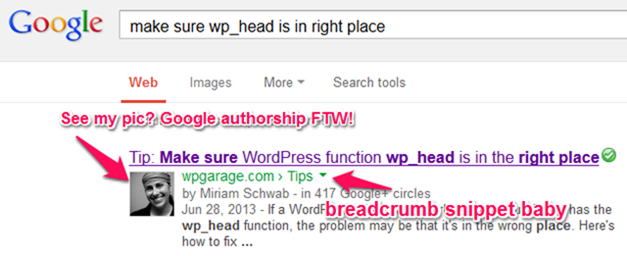
See all that xmlns:v, typeof=”v:Breadcrumb” stuff? That’s gorgeous semantic data for breadcrumb Rich Snippets in Google’s search results. Have you ever seen breadcrumbs under an item on a Google search results page? It’s often rendered thanks to this type of code:

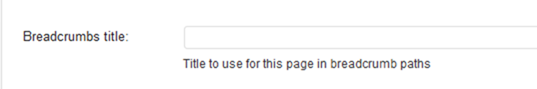
You also have control over how the title of a particular page will appear in the breadcrumbs. To modify the text, go to edit the page/post, click on the Advanced tab in the WordPress SEO by Yoast meta box, and enter whatever you want in the Breadcrumbs title field:

Proper semantic data in pagination: rel=”prev” and rel=”next”
In 2011, Google announced a better way of indicating pagination in a site with rel=”prev” and rel=”next”. This “indicate[s] the relationship between component URLs in a paginated series.” Yoast saw that, and added it to his plugin. Although, I checked a number of paginated pages on our sites, and even on yoast.com, to find an example of this in the source code, and couldn’t find it. So I’m wondering what happened to that…
Include, exclude or prioritize pages in the XML Sitemap (and HTML Sitemap – see update below)
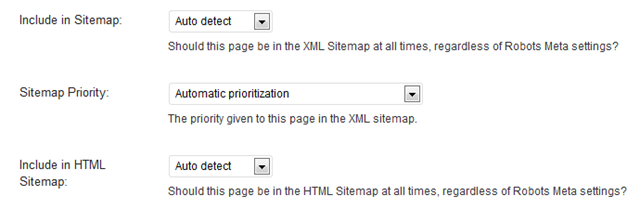
Yoast’s plugin can create an XML sitemap for your site, right? Well, you can also control how and when pages appear in that sitemap on a per-page/post basis. Go to edit the page/post, click on the Advanced tab in the WordPress SEO by Yoast meta box, and choose the settings in the sitemap fields:

I never noticed the Include in HTML Sitemap option before, and as Yoast’s plugin doesn’t create an HTML sitemap, I’m assuming it’s referring to the HTML Sitemap Template he explained how to create on his site.
Update: it turns out that you can easily add an HTML sitemap to your site with a shortcode from Yoast’s plugin. Create any page, add the wpseo_sitemap shortcode (add square brackets) and voila! For an example, see the HTML sitemap I’ve created for this site: https://www.wpgarage.com/sitemap/
And more…
The above are just related to optimization-related code that the plugin adds to your site, and doesn’t include the many other amazing things the plugin does like:
- Complete control over <title> and meta descriptions, site-wide and on a per-page/post basis
- Noindex nofollow whole areas, or specific pages/posts
- 301 redirect pages from within a specific page
- Optimize a page for a specific keyword with Page Analysis tools in the WordPress SEO by Yoast meta box
- Control title and meta description for author pages from the User Profile page
- Add a link back to your site in your RSS feed to at least add links to your scraped content
So instead of criticizing Yoast’s plugin, I just have this to say: we’re not worthy, and I’d be happy to start paying for a developers’ license.
In the eternal words of Wayne and Garth: We’re not worthy!


