You can manage multiple sidebar widgets in WordPress. To do so, you go to the Widgets page in the Admin, and select the Sidebar you want to manage. If you have 1 widgetized sidebar, the name “Sidebar 1” is not a big deal for managing it. But what if you have 5 or more, and they’re named Sidebar 1, Sidebar 2, etc. Ah yes, now what was that wily sidebar 3 for?
Why would someone have so many sidebars to begin with? Well, remember that you can also add widget-ready sidebars to WordPress footers or anywhere in your design, to give extra content management options to clients.
Recently, we had a client with way too many widgetized sidebars to keep track of, so we had to find a new solution to change the standard widget sidebar names like “sidebar 1” or “sidebar 2” to something more meaningful like “Left sidebar” and “Right sidebar” in the admin area. I dug around the web and found 2 very helpful posts:
- How to use widgets with more than one sidebar on your WordPress blog
- How to design a variable sidebar WordPress theme with widgets (by guest blogger Daria Black)
Here’s what I learned:
1. Go into your themes’s function.php file, or if it doesn’t exist, create it.
Add the following code:
<?php
if (function_exists(‘register_sidebar’))
{
register_sidebar(array(
‘before_widget’ => ‘<li>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h4>’,
‘after_title’ => ‘</h4>’,
‘name’ => ‘Left sidebar’
));
register_sidebar(array(
‘before_widget’ => ‘<li>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h4>’,
‘after_title’ => ‘</h4>’,
‘name’ => ‘Right sidebar’
));
}
?>
2a. Add a widgetized sidebar to your theme. Open up your theme’s sidebar file (for exampe, l_sidebar.php) and look for the first <ul> or <ul id=”sidebar”> or something similar, and add the following code:
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘Left sidebar’) ) : ?>
2b. If your sidebar is already widgetized, find the following code
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(1) ) : else : ?>
and replace it with
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘Left sidebar’) ) : ?>
Then, find the closing </ul> at the very bottom of the file, and immediately before that, place
<?php endif; ?>
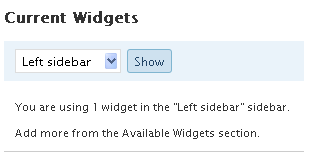
3. Now, if you go into your admin panel, under Design>Widgets, you’ll see the new names like in the image below.

Now you can easily manage your Widgets without trying to guess which one is which.

