We’re currently building a site on Adii’s Premium Gazette WordPress theme (this is an affiliate link). In my opinion, it’s an awesome theme particularly because of the design. However, we installed it on the client’s server of choice, and the posts on the homepage just wouldn’t update. We tested it out on different servers, as well as on the client’s server without any plugins or changes, and it worked on other servers but would not cooperate on the client’s server.
The home page of this WordPress theme has two columns of posts. This is a really handy layout, but we realized that the code being used to create this layout was causing all the problems. So we needed to find another solution.
cre8d design has a tutorial on how to organize posts into two side-by-side columns in WordPress. It’s based on adding a “switch” that tells WordPress if a post should appear in the first column or the second column. Basically, the code is saying the following:
Are we in the first column?
Yes: Move to the second column.
No: Move to the first column.
The code calls styles from your style sheet that tell the left column to float left, and the right column to float right.
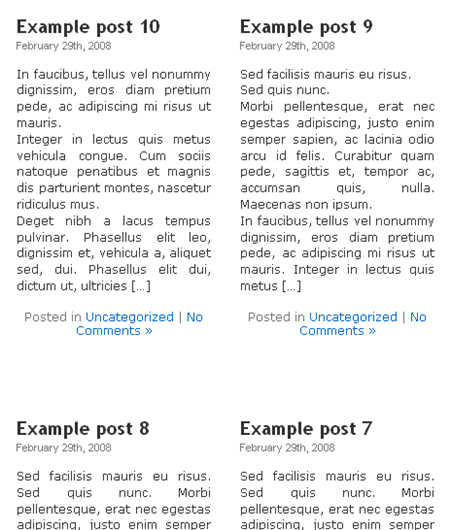
cre8d’s demo page for this technique:

We also needed to exclude two categories from appearing on the homepage, so here’s a simplified version of the final code we used to replace Adii’s code in his default.php file:
<div class="box"><?php query_posts('showposts=4'); ?><?php $hol = 1; ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php if (in_category('3')) continue; ?>
<?php if (in_category('4')) continue; ?>
<?php if ($hol == 1) echo "<div class=\"row\">"; ?>
<div class="post hol<?php echo $hol;?>" id="post-<?
php the_ID(); ?>">
<?php if ( get_post_meta($post->ID, 'thumb', true) )
{ ?> <!-- DISPLAYS THE IMAGE URL SPECIFIED
IN THE CUSTOM FIELD -->
<img src="<?php echo get_post_meta($post->ID, "thumb",
$single = true); ?>" alt="" />
<?php } else { ?> <!-- DISPLAY THE DEFAULT IMAGE, IF CUSTOM
FIELD HAS NOT BEEN COMPLETED -->
<img src="<?php bloginfo('template_directory'); ?>
/images/no-img-thumb.jpg" alt="" />
<?php } ?>
<h2><a title="Permanent Link to <?php the_title(); ?>"
href="<?php the_permalink() ?>" rel="bookmark">
<?php the_title(); ?></a></h2><p><?php the_excerpt(); ?></p> <?php if ($hol == 1) echo "</div>"; (($hol==1) ? $hol=2 : $hol=1); ?> </div><!--/post--> <?php endwhile; ?> <?php endif; ?>
The following styles need to be added to your style sheet so that the columns float left and right:
.row { clear: both; }
.hol1 { width: 200px; float: left; padding: 0 10px; }
.hol2 { width: 200px; float: right; padding: 0 10px; }

