Recently, one site we were working on needed a sidebar that would show the 4 most recent posts on the site. But here’s the catch: they wanted only one post per author. And, each author had to have the role of “author” as opposed to contributor or admin.
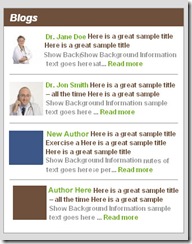
The site in question is still in Beta, so I can’t give out the link yet. But here’s a snapshot to give you a better idea of what we were going for.
We also used the plugin User Photo to show each author’s thumbnail, which I have come to love and recommend.
Thanks to Mark Kaplun for this great solution:
Open your Sidebar.php file and add the following:
Please note: this code uses the plugin Limit Posts to create excerpts. But you can substitute that snippet with any type of excerpt code.
<?php $authors = get_users_of_blog(); ?>
<?php
$latest_posts = array();
foreach ( $authors as $author ) {
$user = new WP_User( $author->ID );
if ($user->has_cap(‘level_7’))
continue;
$ps = get_posts(‘numberposts=1&post_type=post&author=’ . $author->ID . ‘&cat=-9,-3’);
foreach ($ps as $p) {
$latest_posts[$p->post_date] = $p;
}
}
krsort($latest_posts);
?>
<?php //query_posts(‘author=’ . $author->ID . ‘&showposts=1&cat=-9,-3′); ?>
<?php
$counter =0;
foreach ($latest_posts as $post) {
$counter++;
if ($counter > 4)
break;
setup_postdata($post);
?>
<?php // while (have_posts()) : the_post(); ?>
<li>
<?php userphoto_the_author_thumbnail(); ?>
<span class=”blogauthor”> <?php the_author_posts_link(); ?> </span>
<div class=”blog”> <a title=”Permanent Link to <?php the_title(); ?>” href=”<?php the_permalink() ?>” rel=”bookmark”><?php the_title(); ?></a></div>
<br />
<?php the_content_limit(’55,read more’); ?> <strong><a title=”Permanent Link to <?php the_title(); ?>” href=”<?php the_permalink() ?>”>Read more</a> </strong>
</li>
<?php } ?>
<?php // }; ?>
The End. Yay code!