One of our clients has a category of special research papers that needs to display the number of the paper next to the title of the paper. In order to style this research paper’s number differently than the title, we created a custom field using the Types plugin.
Silly girl, you don’t need a plugin to create a custom field.
True, true. BUT. The Types plugin is quite lovable since it also creates a meta box that can be a WYSIWYG, checkboxes, numeric, single line text, multi-line text, and a whole bunch of other options. which is super handy and much more user-friendly for our client.
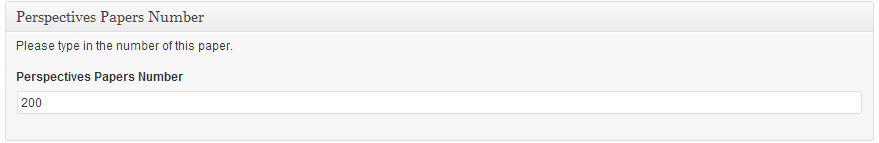
Here’s a screenshot of the custom field meta box that I created with the Types plugin:

The client wanted to display this category of special research papers in an archive that divided the papers(posts) by year, and under each year, the title of the post, including the custom field.
Here’s the structure:
Our Special Research Papers
2013
- Paper No. 6 (custom field) | My Fabulous Title (post title)
- Paper No. 5 (custom field) | My Fabulous Title (post title)
- Paper No. 4 (custom field) | My Fabulous Title (post title)
2012
- Paper No. 3 (custom field) | My Fabulous Title (post title)
- Paper No. 2 (custom field) | My Fabulous Title (post title)
- Paper No. 1 (custom field) | My Fabulous Title (post title)
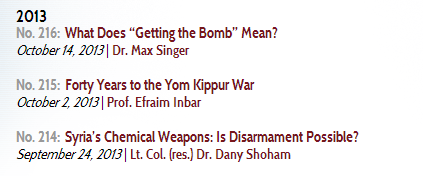
And here’s a screenshot of the archive on the site:

Our solution is a bit hack-y but it works! Here’s what we did:
- Install and activate the Types plugin
- In the plugin settings, click “Create a Custom Field”
- Set up the custom field with a title, and the type of custom field (numeric, wysiwyg, etc. ). Make sure to get the id of the custom field you created. (ex. special-papers)
- Create a new page template like papers-template.php and insert this code:
<?php for($newdate = date("Y"); $newdate>=2005; $newdate=$newdate-1) { ?>
<h3><?php echo $newdate." "; ?></h3>
<?php query_posts("cat=22&year=$newdate&posts_per_page=-1" ); ?>
<?php while (have_posts()) : the_post(); ?>
<h4>
<?php $post_id = get_the_ID();
$ppno = get_post_meta($post_id,'wpcf-special-papers',true); ?>
<?php
if ($ppno !== '') {
echo '<div class="ppno">No. ' . $ppno . ':</div>';
}
else { }
?>
That’s it!

