ShareDaddy was a great social sharing plugin. And then it was integrated into Auttomatic’s Jetpack which required connecting our clients’ sites to a WordPress.com account which was majorly awkward… since our clients don’t have a WordPress.com account (you can read more about our feelings on Jetpack here). So, we went off to find a substitute and after reading all the “Top 1 Million Sharing Plugins” posts we still felt at a loss for a normal, nice-looking, easy-to-use social sharing plugin.
And then Maor discovered that there was a way to hack Jetpack to use ShareDaddy without connecting it to a WordPress.com account.
Here’s how:
- Donwload Jetpack but don’t activate it. You won’t need to activate Jetpack because it will be run from the mu-plugin you’re about to create in step#2.
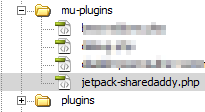
- Create a file called jetpack-sharedaddy.php and put it in the mu-plugins directory or create a mu-plugins folder if it doesn’t already exist. More info on creating mu-plugins can be found in the WordPress Codex.

- Add the following code into
jetpack-sharedaddy.php(The original code is here). We also added in code to remove the massive Jetpack banner message that tells you to connect with WordPress.com even though the Jetpack plugin is deactivated.
Looks small here… but you know it’s massive in the Dashboard! 123456789101112131415161718192021222324252627282930313233343536373839404142434445<?phpfunction hack_jetpack_offline_mode() {if ( ! file_exists( WP_PLUGIN_DIR . '/jetpack/' ) || class_exists( 'Jetpack' ) )return;require_once( WP_PLUGIN_DIR . '/jetpack/jetpack.php' );// Disable Jetpack's notification messageshack_disable_jetpack_notices();// List of modules we'd like to activate$modules = array('sharedaddy',);foreach ( $modules as $module ) {require Jetpack::get_module_path( $module );do_action( 'jetpack_module_loaded_' . $module );}}add_action( 'plugins_loaded', 'hack_jetpack_offline_mode', 99 );function hack_disable_jetpack_notices() {global $jetpack_hijacked_instance;// Hijack Jetpack's instance (which usually gets lost in global space)$jetpack_hijacked_instance = Jetpack::init();// Remove responsible functionsadd_action( 'admin_init', 'hack_shut_off_notices_for_jetpack', 20 );// Ensures Jetpack's top level menu doesn't show up. Remove line to display.add_action( 'admin_menu', 'hack_remove_jetpac_menu', 999 );}function hack_shut_off_notices_for_jetpack() {global $jetpack_hijacked_instance;remove_action( 'load-index.php', array( $jetpack_hijacked_instance, 'prepare_connect_notice' ) );remove_action( 'load-plugins.php', array( $jetpack_hijacked_instance, 'prepare_connect_notice' ) );}function hack_remove_jetpac_menu() {remove_menu_page( 'jetpack' );} - Back in the Dashboard, you can go to Settings > Sharing and use ShareDaddy!
Here is a screenshot of the final sharing icons using the Icon+Text setting which shows the number of shares, tweets, etc in a really pretty, nicely spaced format, as opposed to awkwardly spaced out and massive in-your-face buttons that I usually see around the web!
![]()
PS: One more small, but useful tip: Since Jetpack is deactivated, someone might think, “Hey, we’re not using this plugin, let’s remove it.” Since that would be quite the catastrophe, we’re using a plugin called Plugin Notes to write a note on the plugin page that says “DO NOT REMOVE”. Here’s a screenshot: