There are lots of good plugins out there for displaying social media profiles on your site, but what if you want to use your own icons? And you want your client to be able to easily manage the links to these social profiles? The solution is to create a custom menu in WordPress with unique CSS styles assigned to each of those menu items. But how?
Here’s what we worked on: A custom menu with unique icons for Twitter, YouTube and Facebook:
After searching the web for how to add images to the WordPress custom menu, we tried the Custom Menu Images plugin with no success. We even tried some crazy workarounds like trying to put the image path inside the navigation label! WTW?! Crazy, but true. And it didn’t even work in the end. It printed out the character tag < reading the HTML instead of rendering it.
And then, we saw the light! In the form of the Screen Options pull down tab right there in the Custom Menu screen in front of our faces! Well, actually the light came from this post that told us where to look. How did we ever miss it? It was so obvious! Once you know where to look, that is. So here’s what to do:
- Go into your Custom Menu (functionality added in WordPress 3.0) under Appearance > Menus
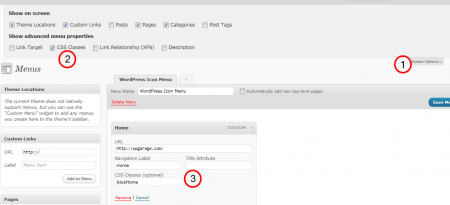
- Click on Screen Options in the top right corner of your screen
- Check the checkbox next to CSS Styles in the Show Advanced Menu Properties
- Create your menu
- In your menu item, in the CSS Classes field, enter the name of the CSS style you want to associate with that menu item. Just the name of the class without the period. Ex. “twitterstyle”
- Go into your CSS file and add the style and add images and/or styles as you see fit.

That’s it. More coolness that Screen Options can do, Show more pages in your WordPress Dashboard.


Pingback: No Children Nessecary | Half-Elf on Tech()